【コラム】2017/01/01
2017年 まずホームページを見直しましょう

昨年の10月17日、ラスベガスで行われたイベントで、Google社のゲイリー・イリェシュ氏が、「モバイル・ファースト・インデックス」への移行を発表しました。 モバイル・ファースト・インデックスとは、モバイル機器でインターネットを見るユーザーをGoogleは重視する、という意味です。
これまでのホームページは、「パソコン用」と考えられてきました。 スマートフォンが登場してからも、「パソコン>スマートフォン」とお考えの方が多かったと思います。しかし2017年、インターネットの世界は「スマートフォン>パソコン」になります。 あなたのホームページは大丈夫でしょうか。
モバイル・ファースト・インデックスの世界では、スマートフォンの表示に最適化されていないホームページは、検索順位が下がっていくことになります。 あなたのホームページがモバイルサイトに最適化されているかどうか、調べてみましょう。
Google社のChromeという無料のウェブブラウザがあります。これを使って、あなたのホームページが画面サイズが多様なスマートフォンやタブレットでどのように見えるか、確認することができます。
※Chromeをお持ちでない方は、まずこちらからダウンロード&インストールして下さい。
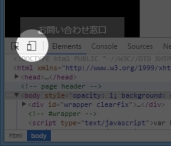
 | ◆パソコン版Chromeをつかってスマートフォン表示を見る方法 1)Google Chromeであなたのホームページを開く 2)Google Chromeの「デベロッパーツール」を開く (右上のメニューから「その他のツール」⇒「デベロッパーツール」と選ぶか、「F12ボタン」を押すと開きます) 3)Google Chromeのデベロッパーツール内の「スマートフォンのイメージのボタン」を押します(左図) |

上の動画のように操作しますと、スマートフォンやタブレットなどの画面サイズに応じた表示にしてみることができます。 画面の幅が様くなっても情報量が落ちなければOKです。画面が狭くなるとボタンの数が減ったり、メニューの一部が無くなったりする場合は、お早めに修正されるとよいでしょう。
「モバイル・ファースト」への対応方法が分からない方は、お気軽にお問合せ下さい。ホームページの再構築のご相談も承ります。

